reCAPTCHA(リキャプチャ)とは?
reCAPTCHA(リキャプチャ)とは、Googleが提供するスパム防止のための認証サービスです。主にWebサイトの問い合わせフォームなどに設置され、人間による操作か、ボット(自動プログラム)によるものかを判別する役割を担っています。
フォーム送信時にスパムが多い、ボットによる不正アクセスが心配、といった場合に非常に有効です。
reCAPTCHAにはこれまで複数のバージョン(v1、v2、v3)が登場しており、現在ではreCAPTCHA v2とv3が主に利用されています。
今回は、ユーザーの操作を必要としない「reCAPTCHA v3」について詳しく解説します。
reCAPTCHA v3とは?
reCAPTCHA v3は、ユーザーの操作を一切求めず、アクセス時の行動(マウスの動き、ページの閲覧パターンなど)をAIが自動でスコア化し、人間かボットかを判断する仕組みです。
従来のv2では、「私はロボットではありません」というチェックボックスにチェックを入れる形式でしたが、v3ではフォーム利用者の体験を妨げずにセキュリティを高めることができます。
スコアは「0.0〜1.0」の範囲で算出され、1.0に近いほど人間らしい操作と判断されます。
reCAPTCHA v3の導入方法(WordPress)
WordPressサイトにreCAPTCHA v3を導入する手順を、以下に簡単にご紹介します。
以下のページより、reCAPTCHA v3の導入を行います。
Google アカウントがない場合は作成してください。
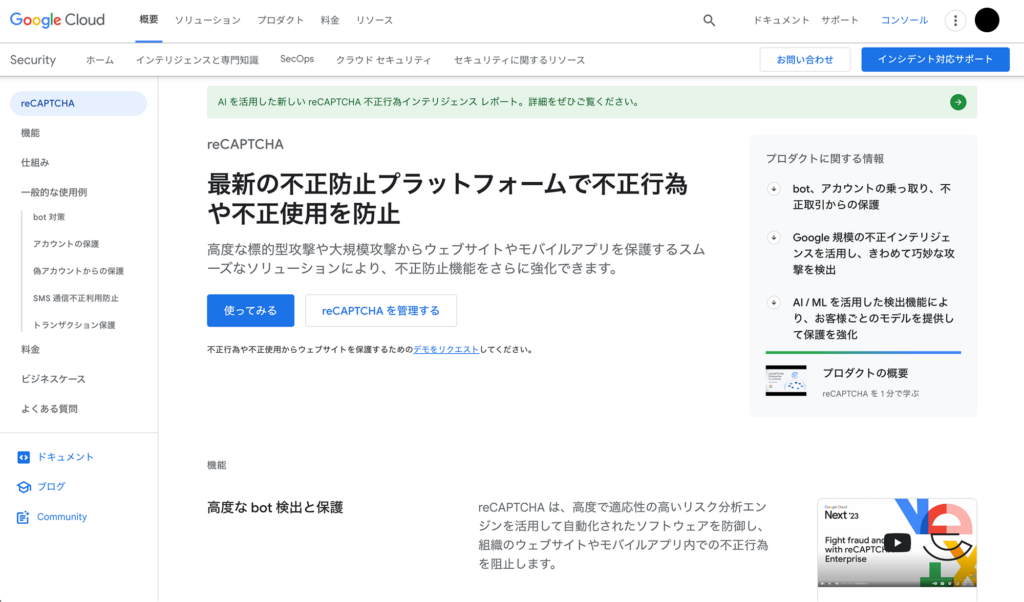
https://cloud.google.com/security/products/recaptca
ページを開いたら、真ん中の「使ってみる」ボタンをクリックしてください。

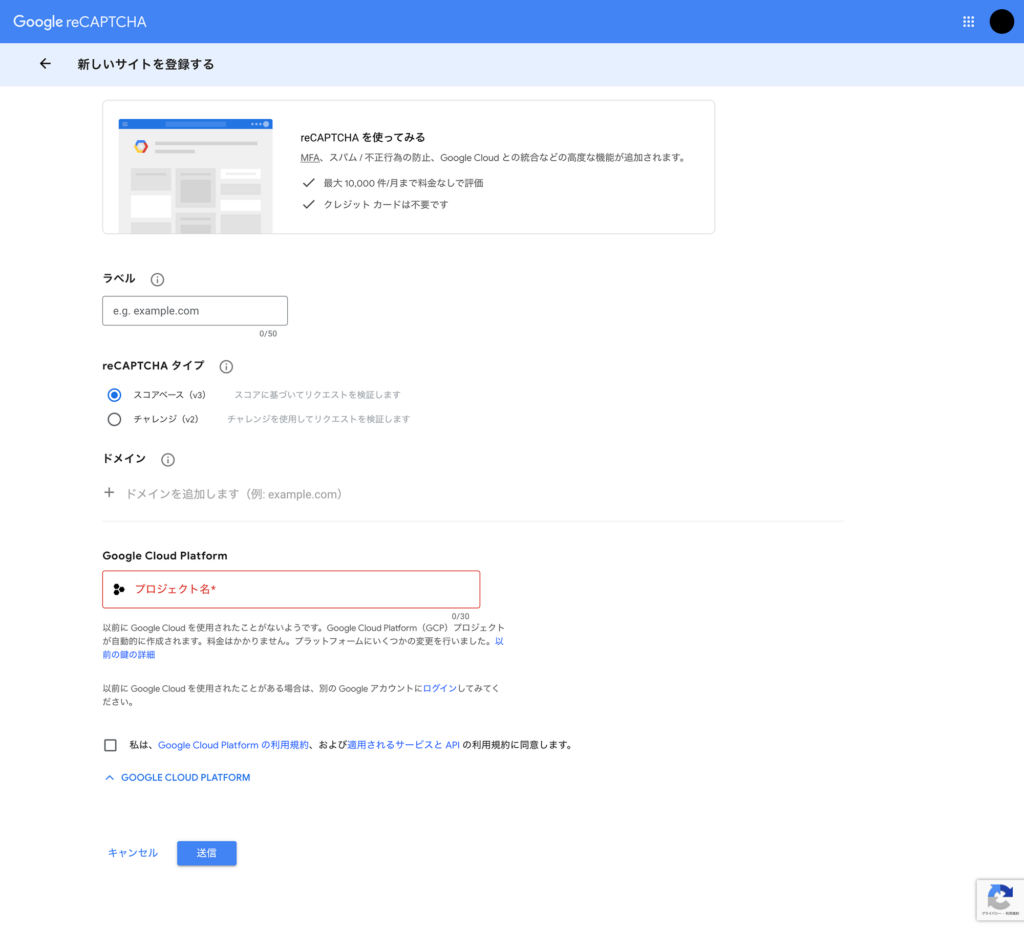
reCAPTCHAの設定画面が表示されます。「ラベル」、「reCAPTCHAタイプ」、「ドメイン」、「Google Cloud Platform」を入力し、利用規約に同意して「送信」ボタンをクリックしてください。reCAPTCHAタイプはスコアベース(v3)を選択してください。

これでreCAPTCHAの設定は完了です。サイトキーとシークレットキーを使用するので、コピーしてメモ帳にまとめておくと良いでしょう。

Contact Form 7プラグインで実装する場合
WordPressの管理画面より、Contact Form 7プラグインをインストールしてください。インストールが完了したら、「有効化」をクリックしてください。

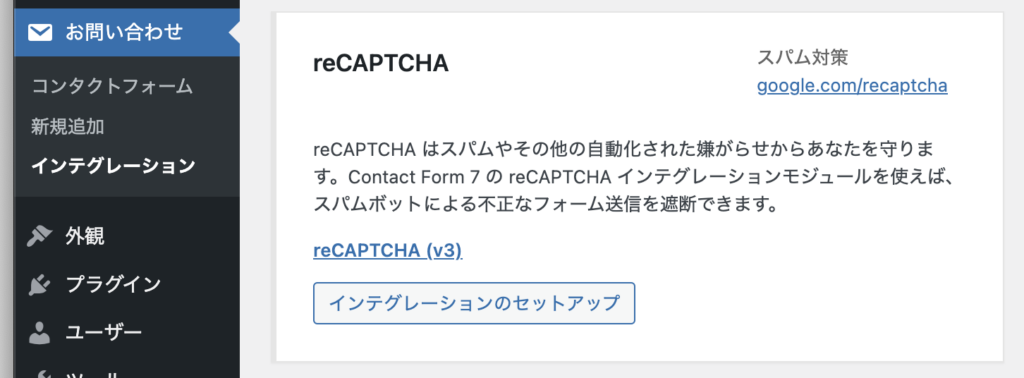
プラグインを有効化すると、左サイドバーに「お問い合わせ」という項目が追加されます。項目をクリックorホバーすると、「インテグレーション」が表示されますのでクリックしてください。
そうすると真ん中の方に「reCAPTCHA」の項目が表示されるので、「インテグレーションのセットアップ」をクリックします。

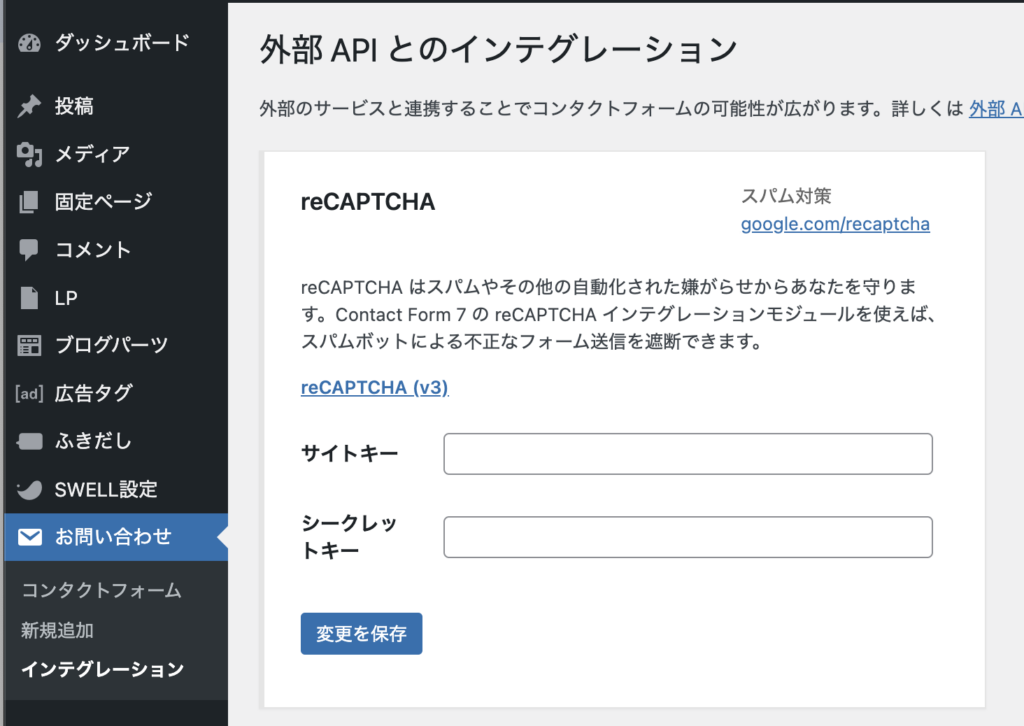
発行した「サイトキー」と「シークレットキー」をコピペして、Contact Form 7プラグインでのreCAPTCHAの導入は完了です。お問い合わせで一番使用されているプラグインだけあって、非常に簡単に設定することができます。

まとめ
いかがでしたか?
reCAPTCHA v3は、ユーザーの操作性を損なうことなくスパム対策ができる、非常にスマートなセキュリティ機能です。
特に、問い合わせフォームやログインページなど、ボットによる悪質なアクセスが懸念される箇所には積極的な導入をおすすめします。
まだ導入していない方は、この機会にぜひ取り入れて、Webサイトの安全性を一段と高めてみてください。