当サイトではWordPressの人気テーマ「SWELL」を使用してサイトを構築しています。
SWELLは洗練されたUIと直感的な操作性で非常に使いやすいテーマですが、ひとつだけ気になる点がありました。
それは記事作成画面に「メモ欄」がないということです。
下書きの補足情報や、参考リンク、自分用の備忘録などを残しておける「メモ欄」があると非常に便利ですよね。しかし、SWELLテーマにはそのような機能が標準では用意されていないようです。
今回は、SWELLテーマの投稿・固定ページ編集画面にメモ欄を追加する方法を備忘録としてまとめておきます。
目次
カスタムメタボックスでメモ欄を追加する方法
以下のコードを、 functions.php に追加してください。
///////////////////////////////////////
// カスタムボックスの追加
///////////////////////////////////////
add_action('admin_menu', 'add_memo_custom_box');
if ( !function_exists( 'add_memo_custom_box' ) ):
function add_memo_custom_box(){
//メモボックスの追加
add_meta_box( 'singular_memo_settings','メモ', 'view_memo_custom_box', 'post', 'side' );
add_meta_box( 'singular_memo_settings','メモ', 'view_memo_custom_box', 'page', 'side' );
}
endif;
///////////////////////////////////////
// 表示
///////////////////////////////////////
if ( !function_exists( 'view_memo_custom_box' ) ):
function view_memo_custom_box(){?>
<textarea name="the_page_memo" placeholder="" rows="10" style="width: 100%;"><?php echo get_the_page_memo(); ?></textarea>
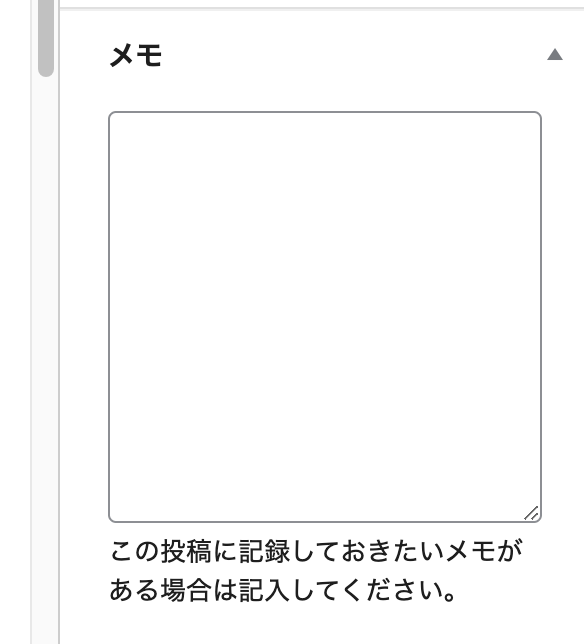
<p>この投稿に記録しておきたいメモがある場合は記入してください。</p>
<?php
}
endif;
///////////////////////////////////////
// 保存
///////////////////////////////////////
add_action('save_post', 'memo_custom_box_save_data');
if ( !function_exists( 'memo_custom_box_save_data' ) ):
function memo_custom_box_save_data($post_id){
if (isset($_POST['the_page_memo'])) {
$the_page_memo = $_POST['the_page_memo'];
update_post_meta( $post_id, 'the_page_memo', $the_page_memo );
}
}
endif;
///////////////////////////////////////
// メモ内容の取得
///////////////////////////////////////
if ( !function_exists( 'get_the_page_memo' ) ):
function get_the_page_memo($post_id = null){
if (!$post_id) {
$post_id = get_the_ID();
}
$value = get_post_meta($post_id, 'the_page_memo', true);
return $value;
}
endif;メモ欄の使い方
上記コードを追加することで、投稿ページおよび固定ページの編集画面の右側(サイドカラム)に「メモ」欄が表示されるようになります。

- 内容は保存時に投稿メタデータとして記録されます。
- メモ欄は編集画面上でドラッグして位置を移動することも可能です。
- 公開画面(フロント)には表示されませんので、執筆者だけの非公開メモとして安心して使えます。
まとめ
SWELLテーマは非常に完成度の高いテーマですが、「メモ欄」のようなちょっとした機能は自分で追加することで、より執筆環境を快適にすることができます。
今後も便利なカスタマイズがあれば、随時シェアしていきたいと思います。